Aby skutecznie wstawić baner, należy zrozumieć podstawowe elementy kodu HTML oraz sposób, w jaki można je wykorzystać na różnych platformach, takich jak WordPress. W artykule przedstawimy również narzędzia, które ułatwią tworzenie banerów oraz omówimy najczęstsze problemy, które mogą wystąpić podczas ich wyświetlania, a także sposoby ich rozwiązania.
Najważniejsze informacje:- Baner HTML można wstawić za pomocą prostego kodu HTML z atrybutami src, alt, width i height.
- W WordPressie można dodać baner, używając widżetów tekstowych w panelu administracyjnym.
- Dostępne są różne narzędzia do tworzenia banerów, które oferują szablony do łatwej personalizacji.
- Ważne jest, aby baner był dostosowany do designu strony, co poprawia estetykę i funkcjonalność.
- Problemy z wyświetlaniem banera można rozwiązać, stosując zasady responsywnego projektowania.
- Optymalizacja banera HTML może poprawić czas ładowania strony i doświadczenia użytkowników.
Jak wstawić baner HTML na stronie krok po kroku
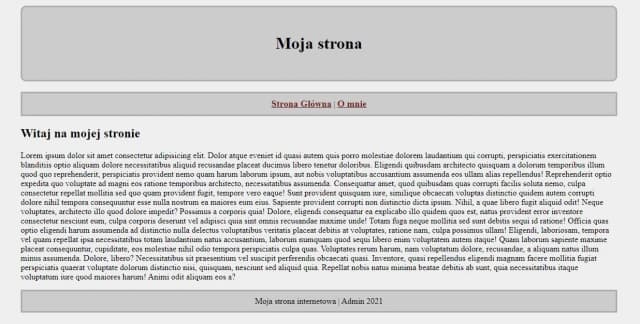
Aby wstawić baner HTML na stronie internetowej, należy przejść przez kilka prostych kroków. Proces ten obejmuje użycie odpowiedniego kodu HTML, który zawiera element z atrybutem src, wskazującym ścieżkę do pliku graficznego banera, oraz atrybutem alt, który opisuje obraz. Można również dodać atrybuty width i height, aby określić szerokość i wysokość banera, co zapewnia lepsze dopasowanie do strony.
Oto podstawowy przykład kodu HTML, który można wykorzystać do wstawienia banera:
W powyższym przykładzie src wskazuje na lokalizację pliku banera, alt dostarcza informacji o obrazie, a width i height określają jego rozmiar. Wartości te można dostosować w zależności od potrzeb strony internetowej.
Wybór odpowiedniego kodu HTML dla banera i jego elementów
Wybierając kod HTML dla banera, kluczowe jest zrozumienie jego elementów. Atrybut src powinien zawsze prowadzić do poprawnej lokalizacji pliku graficznego, aby baner mógł być wyświetlany na stronie. Atrybut alt jest istotny dla dostępności, ponieważ opisuje obraz dla osób korzystających z czytników ekranu.
- Width: definiuje szerokość banera w pikselach.
- Height: określa wysokość banera w pikselach.
- Alt: dostarcza tekstowy opis obrazu, co jest ważne dla SEO oraz dostępności.
Właściwe użycie tych atrybutów nie tylko poprawia wizualny aspekt strony, ale także wpływa na jej optymalizację pod kątem wyszukiwarek. Upewnij się, że wszystkie elementy kodu są zgodne z najlepszymi praktykami, aby uniknąć problemów z wyświetlaniem banera na stronie.
Jak dodać baner HTML na stronie w WordPressie z przykładami
Aby umieścić baner HTML w WordPressie, należy wykonać kilka prostych kroków. Najpierw zaloguj się do panelu administracyjnego WordPressa. Następnie przejdź do sekcji „Wygląd” i wybierz „Widżety”. W tej sekcji znajdziesz różne dostępne widżety, które możesz dodać do swojej strony.
Wybierz widżet „Tekst” i przeciągnij go do obszaru, w którym chcesz umieścić baner. W polu tytułowym widżetu możesz wpisać dowolny tekst lub po prostu go pominąć. W polu treści widżetu wklej kod HTML swojego banera, a następnie kliknij przycisk „Zapisz”. Przykładowy kod HTML, który można użyć, wygląda następująco:
Przykład użycia widżetu w WordPressie
Załóżmy, że chcesz dodać baner promocyjny dla swojego nowego produktu. Użyj powyższego kodu, aby wstawić obrazek swojego produktu. Po zapisaniu widżetu, baner powinien być widoczny na stronie głównej lub w wybranym obszarze. Upewnij się, że ścieżka do pliku graficznego jest poprawna, aby uniknąć problemów z wyświetlaniem.
- Przejdź do sekcji „Wygląd” > „Widżety” w panelu administracyjnym.
- Wybierz widżet „Tekst” i przeciągnij go do odpowiedniego obszaru.
- Wklej kod HTML swojego banera w polu treści widżetu.
Jak korzystać z szablonów do tworzenia banerów HTML
Używanie szablonów do tworzenia banerów HTML to doskonały sposób na oszczędność czasu i wysiłku. Szablony oferują gotowe układy, które można łatwo dostosować do własnych potrzeb, co sprawia, że proces tworzenia banera staje się znacznie prostszy. Dzięki różnorodności dostępnych szablonów, można znaleźć opcje, które pasują do różnych stylów i tematów, co ułatwia dopasowanie do identyfikacji wizualnej Twojej strony.
Po wybraniu szablonu, możesz dostosować jego elementy, takie jak kolory, czcionki czy obrazy, aby lepiej odpowiadały Twoim wymaganiom. Wiele narzędzi do tworzenia banerów pozwala na łatwą edycję, co oznacza, że nie musisz być ekspertem w kodowaniu, aby stworzyć atrakcyjny baner. Dzięki temu możesz skupić się na treści i przekazie, zamiast martwić się o techniczne aspekty projektowania.
Jak dostosować baner HTML do swojej strony internetowej
Dostosowanie banera HTML do wyglądu strony internetowej jest kluczowe dla zachowania spójności wizualnej. Ważne jest, aby baner harmonizował z kolorystyką i stylem Twojej witryny, co przyciągnie uwagę użytkowników i sprawi, że będą bardziej skłonni do interakcji. Używaj czcionek i kolorów, które są już obecne na stronie, aby stworzyć jednolitą estetykę.
Przykładowo, jeśli Twoja strona korzysta z pastelowych kolorów, warto, aby baner również miał podobną paletę. Dobrze zaprojektowany baner nie tylko przyciąga wzrok, ale także wzmacnia markę. Pamiętaj, aby testować różne wersje banera, aby zobaczyć, która z nich najlepiej działa w kontekście Twojej witryny.
Rozwiązywanie problemów z wyświetlaniem banera HTML
Podczas korzystania z banerów HTML mogą wystąpić różne problemy, które wpływają na ich wyświetlanie na stronie. Najczęstsze z nich to błędy w kodzie, niewłaściwe ścieżki do plików graficznych oraz problemy z responsywnością. Na przykład, jeśli atrybut src prowadzi do nieistniejącego pliku, baner nie będzie się wyświetlał. Ponadto, niewłaściwe ustawienie szerokości i wysokości może spowodować, że baner będzie źle dopasowany do layoutu strony.
Innym powszechnym problemem jest brak optymalizacji dla urządzeń mobilnych. Warto upewnić się, że baner jest responsywny i dobrze wyświetla się na różnych ekranach. Można to osiągnąć, stosując odpowiednie media queries w CSS lub korzystając z frameworków, które automatycznie dostosowują elementy do rozmiaru ekranu. Regularne testowanie banera na różnych urządzeniach pomoże zidentyfikować i rozwiązać te problemy, zapewniając lepsze doświadczenia użytkowników.
Jak upewnić się, że baner HTML działa na różnych urządzeniach
Aby zapewnić, że baner HTML działa na różnych urządzeniach, kluczowe jest zastosowanie zasad responsywnego projektowania. Użycie technik takich jak media queries pozwala na dostosowanie stylów CSS do różnych rozmiarów ekranów. Dzięki temu baner będzie wyglądał dobrze zarówno na komputerach stacjonarnych, jak i na urządzeniach mobilnych. Możesz także skorzystać z narzędzi do testowania responsywności, takich jak Google Mobile-Friendly Test, aby sprawdzić, jak baner prezentuje się na różnych platformach.
Pamiętaj, że optymalizacja obrazów jest równie ważna. Używanie formatów takich jak JPEG lub PNG oraz odpowiednie kompresowanie plików graficznych pozwoli na szybsze ładowanie strony, co jest kluczowe dla doświadczeń użytkowników. Regularne testowanie i dostosowywanie banera pomoże uniknąć problemów z wyświetlaniem i zapewni jego skuteczność w przyciąganiu uwagi odwiedzających.
Czytaj więcej: Jak zrobić prezentację HTML na Howrse i uniknąć najczęstszych błędów
Jak poprawić wydajność banera HTML na stronie internetowej

Aby poprawić wydajność banera HTML na stronie internetowej, należy zastosować kilka kluczowych technik optymalizacji. Przede wszystkim, warto skupić się na kompresji obrazów, co znacząco zmniejsza ich rozmiar i przyspiesza ładowanie strony. Używanie odpowiednich formatów, takich jak JPEG dla zdjęć i PNG dla grafik z przezroczystością, również ma duże znaczenie. Dobrze zoptymalizowany obraz może znacznie poprawić czas ładowania, co jest kluczowe dla doświadczeń użytkowników.
Kolejną techniką jest wykorzystanie lazy loading, czyli opóźnione ładowanie obrazów, które sprawia, że banery są ładowane tylko wtedy, gdy użytkownik przewija stronę w ich kierunku. To zmniejsza początkowy czas ładowania strony i może poprawić jej wydajność. Ponadto, warto regularnie testować wydajność strony za pomocą narzędzi takich jak Google PageSpeed Insights, które dostarczają cennych wskazówek dotyczących optymalizacji.
| Technika optymalizacji | Opis |
|---|---|
| Kompresja obrazów | Zmniejsza rozmiar plików graficznych, co przyspiesza ładowanie. |
| Lazy loading | Obrazy są ładowane tylko w momencie, gdy użytkownik przewija stronę w ich kierunku. |
| Testowanie wydajności | Używanie narzędzi takich jak Google PageSpeed Insights do analizy i optymalizacji wydajności strony. |
Jak wykorzystać analitykę do optymalizacji banerów HTML
Aby jeszcze bardziej zwiększyć efektywność banerów HTML, warto zainwestować w analitykę, która pozwala na śledzenie i analizowanie zachowań użytkowników. Używanie narzędzi takich jak Google Analytics lub Hotjar pozwala na zbieranie danych dotyczących interakcji z banerami, co może pomóc w identyfikacji, które elementy przyciągają uwagę, a które są ignorowane. Na podstawie tych informacji można dostosować treść, kolorystykę czy lokalizację banera, aby lepiej odpowiadał preferencjom użytkowników.
Dodatkowo, warto rozważyć testy A/B, które umożliwiają porównanie dwóch wersji banera w celu zidentyfikowania, która z nich generuje lepsze wyniki. Przykładowo, można testować różne wezwania do działania (CTA) lub grafiki, aby zobaczyć, które z nich skuteczniej przyciągają kliknięcia. Takie podejście pozwala na ciągłe doskonalenie i optymalizację, co przekłada się na wyższą konwersję i lepsze wyniki kampanii marketingowych.