Wyśrodkowanie obrazka w HTML jest istotnym elementem projektowania stron internetowych, który pozwala na estetyczne i przejrzyste przedstawienie treści. Istnieje wiele metod, które można zastosować, aby osiągnąć ten efekt, a każda z nich ma swoje unikalne zalety. W tym artykule omówimy najprostsze i najskuteczniejsze sposoby centrowania obrazków, które pomogą Ci w tworzeniu atrakcyjnych i responsywnych stron.
Od użycia prostego elementu Wyśrodkowanie obrazka w HTML można osiągnąć na kilka sposobów, a jedną z najprostszych metod jest użycie elementu Kolejną popularną metodą jest ustawienie obrazka jako display: block oraz zastosowanie marginesów bocznych ustawionych na auto. Dzięki temu obrazek zajmie całą dostępną szerokość kontenera, a marginesy automatycznie wyśrodkowują go w poziomie. Obie metody są stosunkowo proste i skuteczne, co czyni je idealnymi dla początkujących programistów. Aby wyśrodkować obrazek przy użyciu text-align, wystarczy stworzyć kontener w postaci Kolejną metodą centrowania obrazka jest użycie właściwości display: block oraz marginesów ustawionych na auto. W tym przypadku obrazek powinien być traktowany jako blokowy element, co pozwoli na zastosowanie marginesów do wyśrodkowania go w kontenerze. Przykład kodu wygląda następująco: Jednym z najskuteczniejszych sposobów na wyśrodkowanie obrazka w HTML jest zastosowanie właściwości display: block oraz ustawienie marginesów na auto. Dzięki temu obrazek zachowuje się jak element blokowy, co pozwala na jego centrowanie w obrębie kontenera. Ta technika jest szczególnie przydatna, gdy chcemy, aby obrazek zajmował całą szerokość dostępnego miejsca, a jego wyśrodkowanie było automatyczne. Aby to osiągnąć, wystarczy dodać odpowiednie style CSS do elementu . Poniżej znajduje się przykład kodu, który ilustruje tę metodę: Warto zauważyć, że użycie marginesów ustawionych na auto działa tylko wtedy, gdy obrazek ma ustawiony display: block. W przeciwnym razie, elementy inline, takie jak obrazki domyślnie, nie będą centrowane w taki sposób. Ta technika jest prosta i efektywna, co czyni ją popularnym wyborem wśród programistów. Flexbox to potężne narzędzie CSS, które ułatwia centrowanie elementów w poziomie i w pionie. Aby wyśrodkować obrazek przy użyciu Flexbox, należy ustawić kontener na display: flex oraz zastosować właściwości justify-content i align-items. Dzięki tym właściwościom możemy łatwo kontrolować położenie obrazka w obrębie kontenera, co czyni tę metodę bardzo elastyczną i efektywną. Oto przykład kodu, który ilustruje, jak użyć Flexbox do centrowania obrazka: W powyższym przykładzie obrazek zostanie wyśrodkowany zarówno w poziomie, jak i w pionie w obrębie kontenera. Flexbox pozwala na łatwe dostosowanie układu do różnych rozmiarów ekranów, co czyni go idealnym rozwiązaniem dla nowoczesnych stron internetowych. Aby wyśrodkować obrazek zarówno w pionie, jak i w poziomie, Flexbox jest jedną z najlepszych metod. Wystarczy ustawić kontener na display: flex, a następnie użyć właściwości justify-content: center do centrowania w poziomie oraz align-items: center do centrowania w pionie. Ta technika jest szczególnie przydatna w przypadku, gdy chcemy, aby obrazek był idealnie umiejscowiony w środku kontenera, niezależnie od jego rozmiarów. Oto przykład kodu, który pokazuje, jak to zrobić: W tym przypadku, jeśli kontener ma określoną wysokość, obrazek zostanie wyśrodkowany w obu kierunkach. Flexbox pozwala na dużą elastyczność w projektowaniu, co czyni go idealnym narzędziem do pracy z układami stron. Wybór odpowiedniej metody centrowania obrazka w HTML zależy od kontekstu projektu oraz wymagań dotyczących układu. Na przykład, w przypadku prostych stron internetowych, gdzie obrazki są umieszczane obok tekstu, można wykorzystać metody oparte na text-align lub margin: auto. Z kolei w bardziej złożonych układach, takich jak strony responsywne, warto rozważyć zastosowanie Flexbox, który zapewnia większą elastyczność i kontrolę nad rozmieszczeniem elementów. Warto również pamiętać, że metody wyśrodkowania mogą różnić się w zależności od urządzenia, na którym strona jest wyświetlana. Na przykład, na urządzeniach mobilnych, centrowanie obrazków w kontekście responsywnego designu może wymagać zastosowania innych technik niż na desktopie. W związku z tym, kluczowe jest, aby dostosować wybraną metodę do specyficznych potrzeb projektu oraz do zachowań użytkowników. W responsywnym designie kluczowe jest dostosowanie wyśrodkowania obrazków do zmieniających się rozmiarów ekranów. W takich przypadkach, techniki oparte na Flexbox są szczególnie przydatne, ponieważ pozwalają na dynamiczne dostosowywanie układu. Warto również wykorzystać media queries, aby dostosować stylizację obrazków w zależności od wielkości ekranu, co zapewnia optymalne wyświetlanie na różnych urządzeniach. Na przykład, można ustawić kontener na display: flex i używać właściwości flex-direction, aby zmieniać układ elementów w zależności od orientacji ekranu. Dzięki tym technikom, obrazki będą odpowiednio wyśrodkowane, niezależnie od tego, czy są wyświetlane na smartfonie, tablecie czy komputerze stacjonarnym. Wyśrodkowanie obrazków w kontekście tekstu oraz innych elementów HTML wymaga zastosowania odpowiednich technik, aby uzyskać estetyczny i funkcjonalny układ. W przypadku, gdy obrazek znajduje się obok tekstu, warto zastosować metody, które pozwalają na zachowanie spójności wizualnej. Na przykład, można użyć float lub flexbox do wyśrodkowania obrazka w obrębie bloku tekstowego, co sprawi, że całość będzie wyglądać bardziej zharmonizowanie. Warto również pamiętać o zastosowaniu odpowiednich marginesów, aby zapewnić odpowiednią przestrzeń między obrazkiem a tekstem. W przypadku wyśrodkowywania obrazków w kontekście innych elementów, takich jak przyciski czy formularze, techniki oparte na Flexbox mogą być szczególnie użyteczne, umożliwiając elastyczne dostosowanie układu. Dzięki temu obrazki będą wyglądały estetycznie niezależnie od kontekstu, w którym się znajdują. Czytaj więcej: Jak zrobić prezentację HTML na Howrse i uniknąć najczęstszych błędów W miarę jak strony internetowe stają się coraz bardziej złożone, techniki wyśrodkowania obrazków również ewoluują. CSS Grid to potężne narzędzie, które pozwala na jeszcze bardziej zaawansowane i elastyczne układy. Dzięki zastosowaniu gridów, można nie tylko wyśrodkować obrazki, ale także zorganizować cały układ strony w sposób, który dostosowuje się do różnych rozmiarów ekranów i proporcji. Używając właściwości grid-template-columns oraz justify-items, można łatwo osiągnąć pożądany efekt centrowania w bardziej złożonych układach. Na przykład, można zdefiniować kontener z siatką i umieścić w nim obrazki oraz inne elementy, a następnie użyć justify-items: center do ich wyśrodkowania. Taka technika nie tylko poprawia estetykę, ale także ułatwia zarządzanie przestrzenią na stronie, co jest szczególnie ważne w kontekście responsywnego designu. Dzięki CSS Grid, projektanci mają większą kontrolę nad układem, co pozwala na tworzenie bardziej dynamicznych i interaktywnych doświadczeń użytkowników.
Jak wyśrodkować obrazek w HTML przy użyciu div i CSS
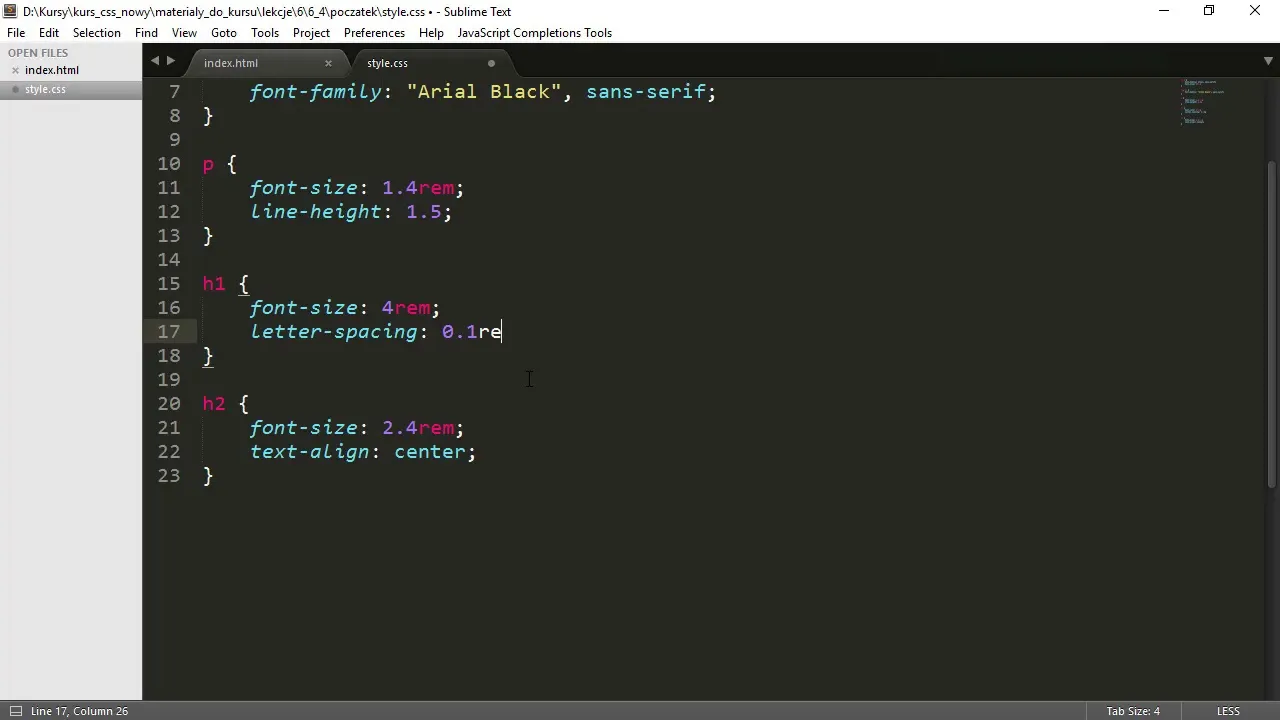
Prosta metoda centrowania obrazka za pomocą text-align

Użycie marginesów i display block do wyśrodkowania

Użycie marginesów i display block do wyśrodkowania

Wykorzystanie Flexbox do centrowania obrazka

Jak wyśrodkować obrazek w pionie i poziomie


Kiedy stosować różne metody wyśrodkowania obrazka
Wyśrodkowanie obrazka w responsywnym designie
Techniki wyśrodkowania w kontekście tekstu i innych elementów
Jak wykorzystać CSS Grid do zaawansowanego wyśrodkowania obrazków