Tworzenie stopki w HTML to kluczowy element każdej strony internetowej, który nie tylko dodaje profesjonalizmu, ale także poprawia użyteczność. Aby stworzyć efektywną stopkę, należy użyć elementu `, wprowadzonego w HTML5, który pozwala na semantyczne strukturyzowanie treści. W stopce można umieścić różne informacje, takie jak tekst, linki nawigacyjne, dane kontaktowe oraz ikony mediów społecznościowych, co sprawia, że staje się ona nie tylko wizualnie atrakcyjna, ale także funkcjonalna.
W tym artykule omówimy kroki, jak stworzyć stopkę w HTML, podając proste przykłady oraz najlepsze praktyki. Dowiesz się, jak dodać podstawowy tekst, zorganizować nawigację, umieścić informacje kontaktowe oraz stylizować stopkę za pomocą CSS, aby była responsywna i dostosowana do różnych urządzeń.
Najistotniejsze informacje:- Element ` jest kluczowy dla struktury i semantyki strony.
- Stopka powinna zawierać czytelny tekst oraz istotne informacje, takie jak dane kontaktowe.
- Linki nawigacyjne w stopce ułatwiają użytkownikom poruszanie się po stronie.
- Ikony mediów społecznościowych zwiększają zaangażowanie użytkowników.
- CSS pozwala na stylizację stopki, aby była estetyczna i responsywna.
- Unikanie powszechnych błędów w projektowaniu stopki zwiększa jej efektywność.
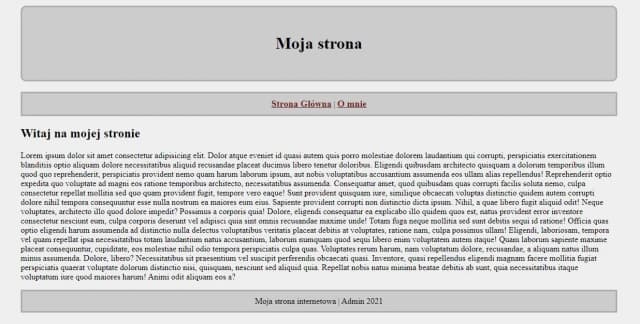
Jak dodać podstawowy tekst do stopki w HTML, aby wyglądała profesjonalnie
Dodanie podstawowego tekstu do stopki jest kluczowym krokiem w tworzeniu profesjonalnej strony internetowej. Użycie elementu ` w HTML5 pozwala na umieszczenie istotnych informacji w dedykowanej sekcji, co zwiększa semantykę i czytelność kodu. Stosując ten element, możemy zapewnić, że treści w stopce będą odpowiednio zorganizowane i łatwe do zrozumienia dla użytkowników oraz wyszukiwarek internetowych.
W stopce można umieścić różnorodne informacje, takie jak tekst informacyjny, dane kontaktowe czy linki do innych sekcji strony. Warto zadbać o to, aby tekst był zwięzły i klarowny, co pomoże w lepszym odbiorze przez odwiedzających. Przykład prostego tekstu w stopce może wyglądać następująco:
Jak użyć elementu `` do stworzenia stopki w HTML
Element ` jest nie tylko semantycznym oznaczeniem, ale również istotnym narzędziem w budowaniu struktury strony. W HTML5 jego zastosowanie stało się standardem, co oznacza, że wszystkie nowoczesne przeglądarki rozumieją i interpretują go poprawnie. Warto używać tego elementu, aby jasno określić, które informacje są przeznaczone do stopki, co wpływa na lepszą organizację treści oraz SEO.
W praktyce, w stopce można umieszczać różne typy treści, takie jak teksty informacyjne, daty, a także linki do polityki prywatności czy regulaminu. Użycie ` pozwala na łatwe zarządzanie tymi informacjami, a także na ich stylizację za pomocą CSS, co może znacząco poprawić wygląd strony. Oto przykład użycia elementu ` w kodzie HTML:
Jak dodać tekst i informacje do stopki, aby były czytelne
Aby stopka na stronie internetowej była czytelna i profesjonalna, ważne jest, aby umieścić w niej odpowiednie informacje. W stopce można dodać różne rodzaje treści, takie jak tekst informacyjny, dane kontaktowe, a także elementy prawne, które są istotne dla użytkowników. Kluczowe jest, aby tekst był zwięzły i klarowny, co ułatwi odwiedzającym szybkie odnalezienie potrzebnych informacji.
Wśród najważniejszych elementów, które powinny znaleźć się w stopce, są:
- Copyright – informacja o prawach autorskich, która chroni treści na stronie.
- Nazwa firmy – aby użytkownicy wiedzieli, kto jest właścicielem strony.
- Linki do regulaminów – takie jak polityka prywatności czy regulamin korzystania z serwisu.
- Informacje kontaktowe – adres e-mail lub numer telefonu, które umożliwiają kontakt z firmą.
- Adres fizyczny – jeśli dotyczy, zwiększa to zaufanie do firmy.
Czytaj więcej: Jak zrobić linie w HTML - proste metody na poziome i pionowe linie
Jak dodać linki do stron w stopce, aby zwiększyć użyteczność

Dodanie linków do stron w stopce jest kluczowym elementem, który może znacznie zwiększyć użyteczność witryny. Linki te pozwalają użytkownikom na szybki dostęp do najważniejszych sekcji strony, co poprawia ich doświadczenie. W stopce warto umieścić linki do stron takich jak: Strona główna, O nas, Kontakt oraz inne istotne sekcje, które mogą zainteresować odwiedzających.
Linki powinny być zorganizowane w sposób logiczny i przejrzysty, aby użytkownicy mogli łatwo z nich korzystać. Oto przykłady użytecznych linków, które można umieścić w stopce:
| Typ strony | Link |
|---|---|
| Strona główna | Strona główna |
| O nas | O nas |
| Kontakt | Kontakt |
| Polityka prywatności | Polityka prywatności |
| Regulamin | Regulamin |
Jak zorganizować menu w stopce dla lepszej nawigacji
Organizacja linków w stopce jest kluczowa dla poprawy nawigacji na stronie. Aby użytkownicy mogli łatwo znaleźć to, czego szukają, warto podzielić linki na kategorie. Na przykład, można stworzyć sekcje takie jak "Informacje", "Wsparcie" oraz "Prawa", w których będą umieszczone odpowiednie linki.
Dzięki takiej organizacji użytkownicy będą mogli szybko zorientować się, gdzie znajdują się poszczególne informacje, co zwiększy ich komfort korzystania z witryny. Dobrze zorganizowane menu w stopce nie tylko poprawia nawigację, ale także wpływa na ogólną estetykę strony, czyniąc ją bardziej profesjonalną.
Jak umieścić informacje kontaktowe w stopce, aby były dostępne
Umieszczanie informacji kontaktowych w stopce jest kluczowe dla zapewnienia łatwego dostępu do danych, które mogą być potrzebne użytkownikom. Właściwie sformatowane dane kontaktowe zwiększają zaufanie do strony i ułatwiają kontakt z firmą. W stopce warto umieścić takie informacje jak adres e-mail, numer telefonu oraz inne istotne dane, które mogą pomóc użytkownikom w nawiązaniu kontaktu.
Aby informacje były czytelne, należy zadbać o ich odpowiednie formatowanie. Przykładowo, adres e-mail powinien być klikalny, co umożliwi użytkownikom łatwe rozpoczęcie korespondencji. Numer telefonu można również sformatować w sposób, który ułatwi jego wybieranie na urządzeniach mobilnych. Oto przykład, jak można umieścić te informacje w stopce:
Jak dodać adres e-mail i numer telefonu w stopce
Formatowanie adresu e-mail i numeru telefonu w stopce powinno być proste i intuicyjne. Adres e-mail można umieścić w formie linku, co pozwoli użytkownikom łatwo go skopiować lub kliknąć, aby rozpocząć wiadomość. Numer telefonu również warto sformatować jako link, aby użytkownicy korzystający z urządzeń mobilnych mogli go bezpośrednio wybrać, co znacznie ułatwia kontakt.
Przykład poprawnego formatowania:
Jak umieścić adres fizyczny w stopce, aby budować zaufanie
Umieszczenie adresu fizycznego w stopce jest kluczowym elementem, który może znacząco wpłynąć na zaufanie użytkowników do Twojej strony internetowej. Adres fizyczny pokazuje, że firma jest rzeczywista i ma siedzibę, co zwiększa wiarygodność w oczach klientów. Warto zadbać o to, aby adres był wyraźnie widoczny i odpowiednio sformatowany, co ułatwi jego odczytanie.
Najlepiej jest umieścić adres w prostym formacie, aby był łatwy do zrozumienia. Możesz użyć następującego przykładu:
Jak wykorzystać stopkę do zwiększenia SEO i zaangażowania użytkowników
Stopka to nie tylko miejsce na podstawowe informacje kontaktowe czy linki, ale także potężne narzędzie SEO. Warto rozważyć umieszczenie w niej słów kluczowych związanych z Twoją branżą, co może pomóc w poprawie widoczności strony w wyszukiwarkach. Dodatkowo, można dodać linki do bloga lub artykułów, które prowadzą do treści o wysokiej wartości, co zwiększa czas spędzany na stronie przez użytkowników i poprawia ich doświadczenie.
Inwestując w stopkę, można również dodać elementy interaktywne, takie jak formularze subskrypcyjne lub przyciski do mediów społecznościowych. To zwiększa zaangażowanie użytkowników i zachęca ich do interakcji z Twoją marką. Pamiętaj, aby dostosować te elementy do stylu strony oraz zapewnić ich responsywność, aby działały płynnie na różnych urządzeniach.